ウェブアートデザイナー
Step04ではウェブアートデザイナーを使ってロゴやバナーを作成します。
|
|
ロゴ作成
|
01. |
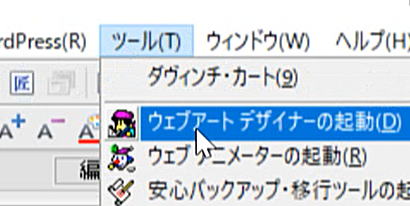
ウェブアートをビルダーのツール→ウェブアートデザイナーの起動で立ち上げます。 |
 |
|
02. |
手順はYouTubeをご覧ください。 |
 |
|
|
ボタン作成
|
01. |
手順はYouTubeをご覧ください。 |
 |
|
|
バックグラウンド画像とバナー作成
|
01. |
手順はYouTubeをご覧ください。 |
 |
Step.02のYouTube
YouTubeテープ起こし
ウェブアートデザイナーでロゴを作ります。
まず、見本のロゴのグループ解除します。
四角の塗り潰しの色を確認します。ここではFF6666です。
つぎに幅と高さを確認します。
左のメニューから四角形塗り潰しのみを選び幅と高さを入力します。その時の注意点は縦横比保持のチェックを外すことです。そうしないと幅を広げると比率で高さも変わります。
塗り潰しの色をFF6666にします。色の付け方は一覧から選ぶ方法と、その他16進から英数字で作ることもできます。
つぎにオブジェクトの編集でX座標、Y座標をゼロにします。これで左上の隅になります。位置を揃えるためにします。
つぎに、HP-studeとテキスト文字を入力します。
見本はフォントがTimes New Roman、サイズ12、字間30%、色は白です。それに合わせます。置き場所は先に作った四角の上に置きます。
右のオブジェクトスタックは上にあるのが前面です。四角を上にするとHP-studyが消えます。それはHP-studyが下にあるためです。後のテキストも同じ要領で行います。
今回の場合、フォントサイズと字間を合わせても情報の幅が違うため長さに違いがあります。
この場合は幅を見本に合わせることで解決します。オリジナルにこだわる場合はこういう細工も有効です。
ウェブアートデザインを使ってボタンを作ります。
方法はロゴと基本的には同じです。
グラデーションを使います。
グラデーションは塗り潰しの色のグラデーションを使い上に色、下に白を指定することで上から下にグラデーションされます。
バックグラウンド画像とバナー作成
ここでは、ロゴの後ろの背景にある淡いグラデーションや、文字の後ろにある背景を作ります。バックグラウンドといいます。
つぎに、手造りのバナーを作ります。
まず、ロゴの背景のバックグラウンドを作ります。
基本的にはボタンを作った時の要領です。四角の画像を作ります。縦横は長さ300と高さ45にします。先にX軸Y軸を0と0にして左上の隅に置きます。
この白い四角画像をコピーします。そのY軸を画像の高さの45にします。こうすると2枚の画像が上と下がピッタリと合わさります。
つぎに、合わさっている下の図形を選び、編集の塗り潰しの色からその他を選んで上を白、下をグレーにします。
ふたつの画像を囲むようにしてグループ化します。これで完成です。
つぎは、文字の後ろのバックグラウンド画像を作ります。
同じ要領で左の操作ツールバーの四角塗り潰しのみから四角画像を作ります。塗り潰しからグラデーションを作ります。高さ30、長さ860です。
つぎに、左の立体的な丸を作ります。
ウェブアートデザイナーのツールバーにあるボタンの作成をクリックします。その中にあるbutton040をクリックし次へ、色をグレーをクリックします。完了ボタン。
できたボタンを再度ダブルクリックして情報タブの幅を20にします。縦横比はチェックが入ったままだと高さも20になります。それを左に乗せます。
つぎに、丸の中のくぼみを作ります。
丸塗り潰しから適当な大きさに円形を作ります。そして上はグレー、下は白のグラデーションを作ります。
作業が細かいので、表示タブの拡大表示を4倍にして作業します。さきに作ったbutton040の上に置き適当に配置します。
再度、表示タブから原寸表示にして元の表示に戻します。
右のオブジェクトスタックからこの3つの画像をカタールキーを押したままクリックし、グループ化します。
これで完了です。
つぎに、バナーを作ります。
ツールバーのテンプレートギャラリーの素材タブの素材を選びます。
スクロールして画像の写真をクリックします。ファイルが出たらpic_a006.jpgをタブルクリックします。
左の操作ツールバーの一番上の四角形で切り抜きを選んで高さ250にします。左下に幅と高さが出ています。それを見ながら調整します。
ポインターを外すとポインターがプラスになっていてそれを四角い枠の右の点に合わせるとマイナスになります。それを引っ張ります。
位置が取れたら切り抜きをクリックします。
注意点は切り抜く時に後ろに他の画像がないことを確認してください。他の画像があるとそれも切り抜いて一枚の画像になりサイズも合わなくなります。
左の図柄の画像は壁紙用素材からとりました。もとのサイズは128四角形です。これを250の四角形にします。
拡大したことでぼやけました。これを補正します。
効果パレットの表示の効果タブのアンシャープマスクを一度だけクリックし適用をクリックし×で閉じます。
右端にして花の画像を前面にします。
あとのテキストは今までと同じ要領で作成します。
これで完全なオリジナルバナーが完成です。
次回STEP.05は
作成したロゴやバナーをホームぺージに貼ります。
いよいよ画像や文章をCSSを作りながらホームぺージを作成していきます。
ここからはサンプルを完成させるまで同じようにしてください。