ビルダークラシック立上
ホームぺージビルダークラシックの立上方法、白紙編集画面からスタートします。
|
01. |
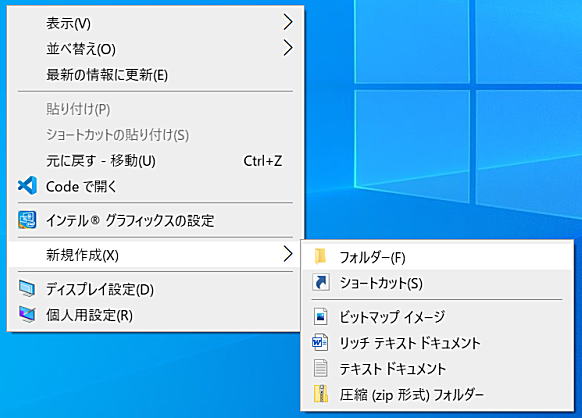
ディスクトップに空のフォルダーを作ります。 |
 |
|
02. |
フォルダーを右クリックし、名前の変更。名前をホームぺージとします。 |
 |
|
03. |
ホームぺージビルダークラシックを立ち上げます。広告が出たら、バツで閉じます。 |
 |
|
04. |
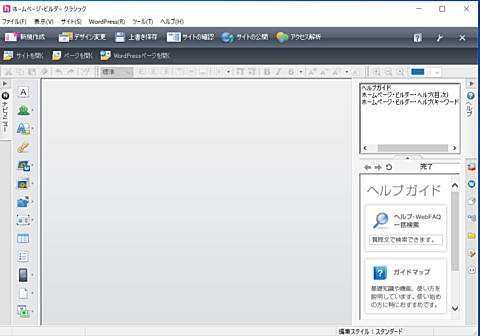
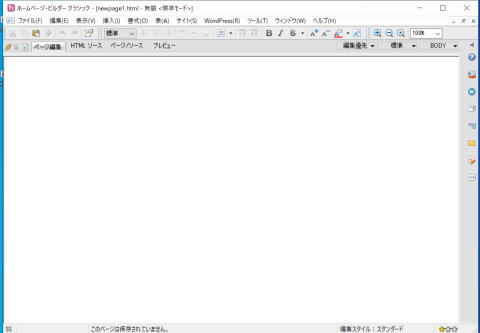
クラシック編集画面が立ち上がります。 |
 |
|
05. |
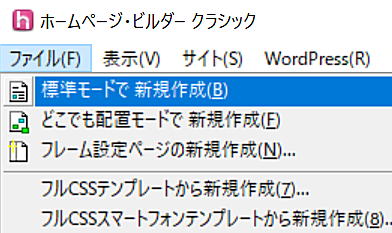
ファイルから標準モードで新規作成。 |
 |
|
06. |
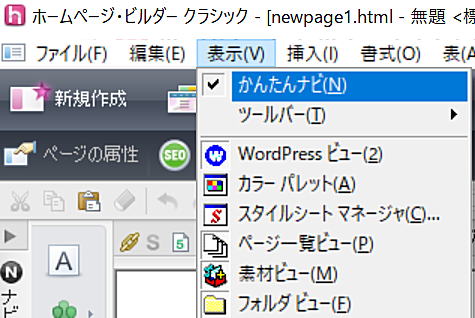
ツールバーの表示、かんたんナビの、チェックを外します。 |
 |
|
07. |
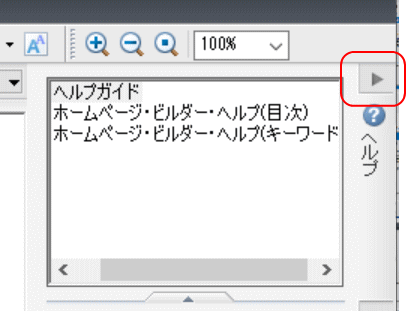
右のヘルプの上にある三角でヘルプを引っ込めます。 |
 |
|
08. |
白紙編集画面ができました。 |
 |
|
09. |
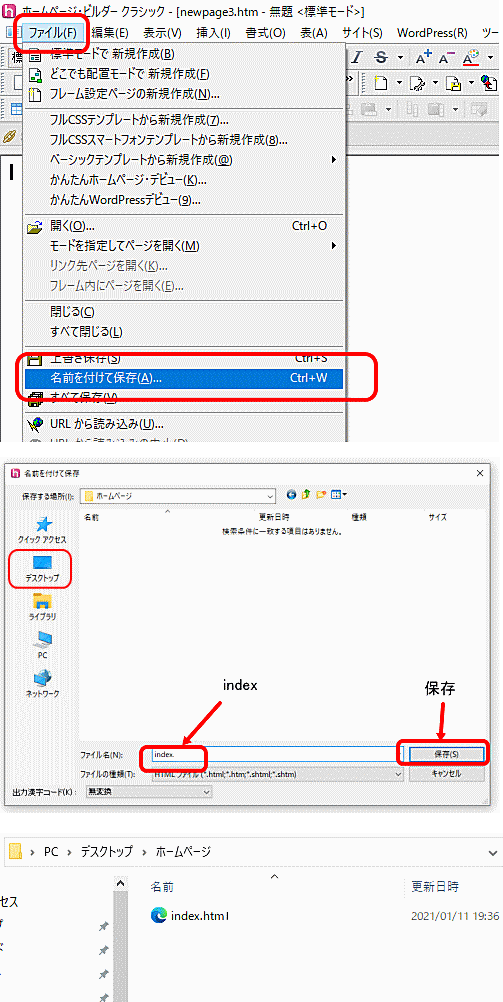
このファイルに名前を付けて保存するので、ファイルから、名前を付けて保存、ダイアログがでたら、保存する場所の、デスクトップ、ホームぺージをクリックします。 |
 |
|
10. |
広告が、毎回でるので、出ないようにします。 |
 |
|
11. |
つぎに、ツールバーを選びます。 |
 |
Step.01のYouTube
YouTubeテープ起こし
まず、ファイルを格納するフォルダーを作ります。
何もないところで右クリック、新規作成、フォルダー、名前をホームぺージとします。
ホームぺージビルダークラシックを立ち上げます。広告が出たら、バツで閉じます。
ファイルから標準モードで新規作成。
表示、かんたんナビの、チェックを外します。
右のヘルプの上にある三角でヘルプを引っ込めます。
このファイルに名前を付けて保存するので、ファイルから、名前を付けて保存、ダイアログがでたら、保存する場所の、デスクトップ、ホームぺージをクリックします。
ファイル名にindexとだけいれます。
これでディスクトップのホームぺージフォルダーに、index.htmlのファイルが格納されました。
広告が、毎回でるので、出ないようにします。
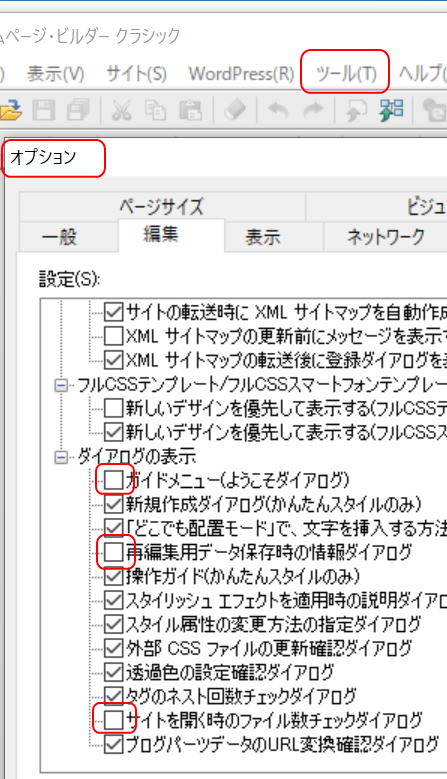
ツールからオプションを開きます。
オプションの編集タブをクリックします。
スクロールするとダイアログの表示があります。
その、ガイドメニュー、再編集用データ保持、サイトを開くときのファイル数チェックの、3つのチェックをはずします。
それでオッケー。
広告がでなくなります。
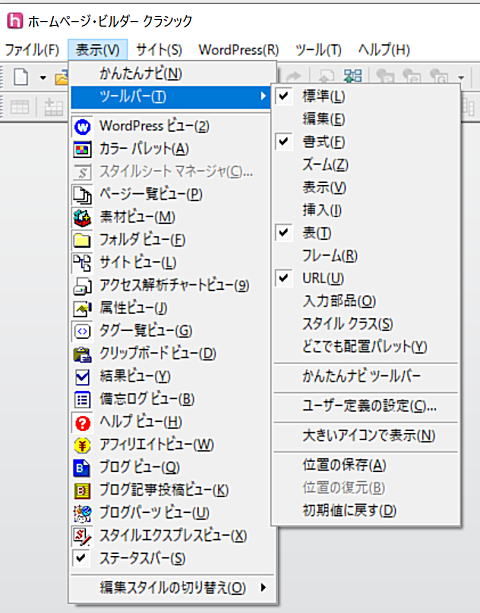
つぎに、ツールバーを選びます。
表示からツールバーで、例えば、現在、書式、ズーム、表示、となっているなら、標準、書式、表、URLに変えます。この変更は、保存はないのでバツで閉じます。
次回STEP.02は
HTMLで大枠のベースを作ります。
ホームぺージのファイルの準備ができました。油絵の白紙のキャンパスの用意ができたようなものです。次回は レスポンシブWEBデザインのベース記述を行いますが概要のイメージを伝えます。
|
モニター幅の狭いスマホやiPadは縦一列になります。 |
 |
概念として、スマホのレイアウトがベースになり広いモニター機種をどのよう変化させるかになります。